WordPress Themes, Plugins & Services
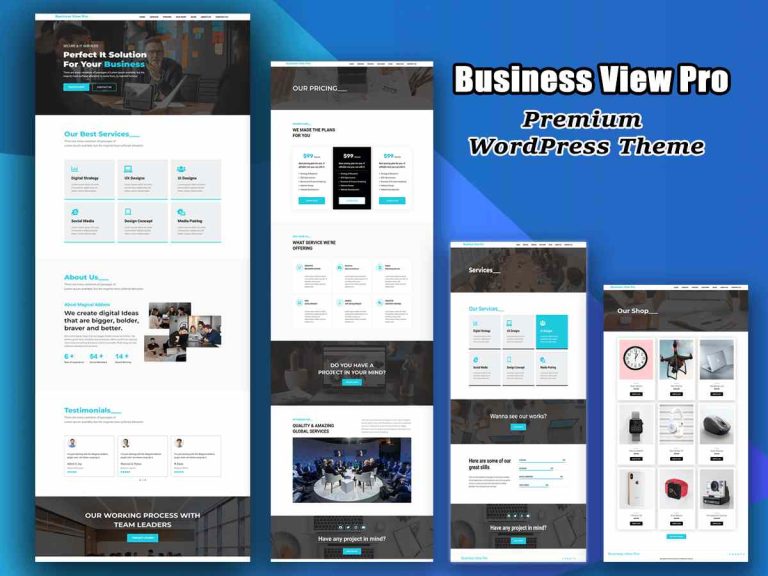
Best Quality WordPress Themes And Plugins
Now On Wp Theme Space
Clean, Smart, Secure And SEO Friendly WordPress free and premium themes & plugins marketplace. We make secure and SEO friendly WordPress Themes & plugins
Magical Addons Pro - Elementor Addons
Best Elementor Addons- 60+ Widgets
- 50+ Ready Page & Template
- All Widgets Ready Section
- Conditionally Content Display
- User Role Management
Weekly Top Selling items
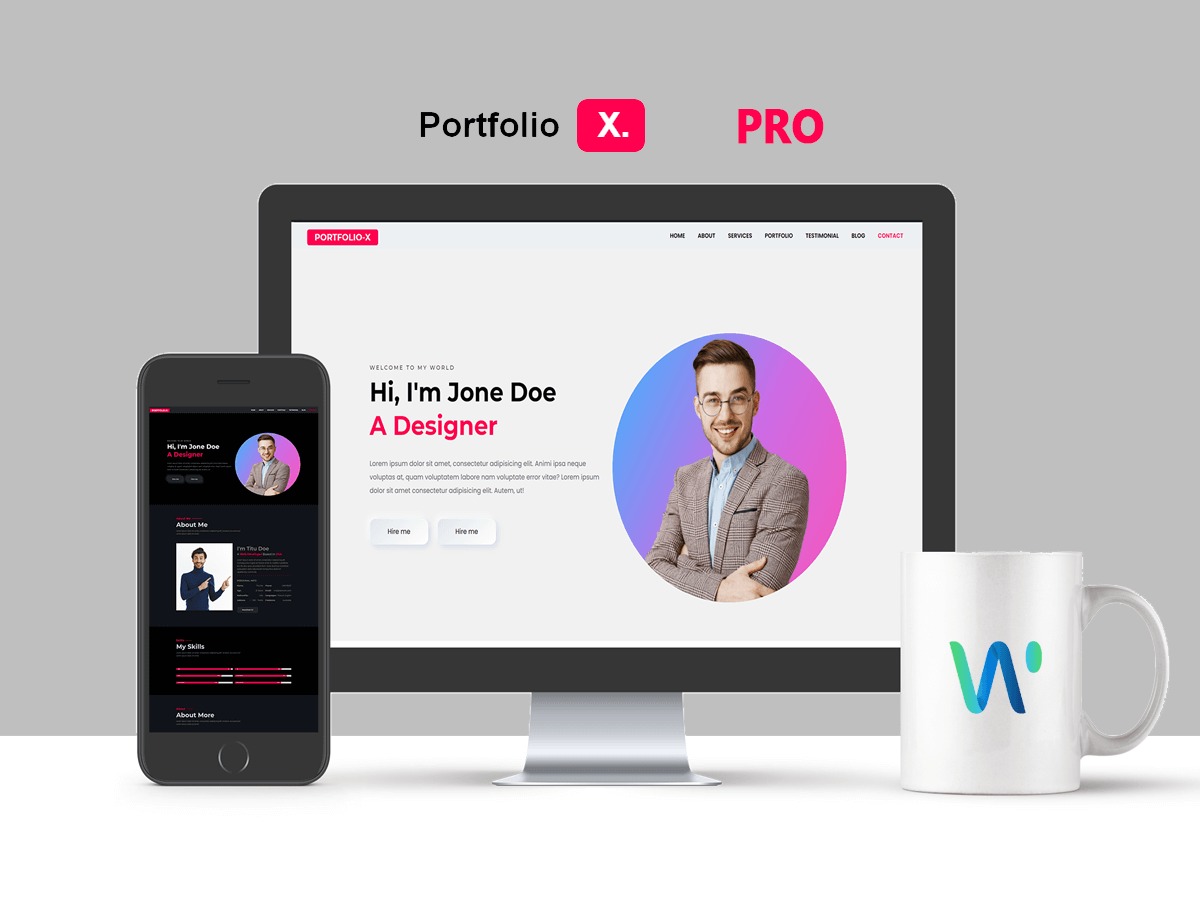
Featured Themes
Featured Plugins
Why Use Our Themes & Plugins?
Fast Performance
Our themes are fast load and Lightweight. themes and plugins perform better and faster
SEO Optimized
WordPress themes are designed to improve your website's SEO optimization.
Fully Responsive
If you are looking for an easy way to responsive your website then you are in the right place.
Easy Setup
Our themes and plugins are very easy to install. it's also easy for beginners who are just starting.
Customize everything
You can customize everything on your site. We have added all possible options for you.
Friendly support
We offer forum support, live support and personalized email support when you need help.
Some Good Sounds For Us
have bought all of my Themes from Wp Theme Space. They all work beautifully. I simply just love this theme. I also have bought, XBlog Pro, EyePress Pro, Gute Pro, and News Box Pro. Check out the other themes as well as BeShop. I have found my theme creator. I give all his themes five-star ratings. The support is great if you have any problems, they will gladly help you, and never complain about you needing support.

Michael Cavalier
Website Designer
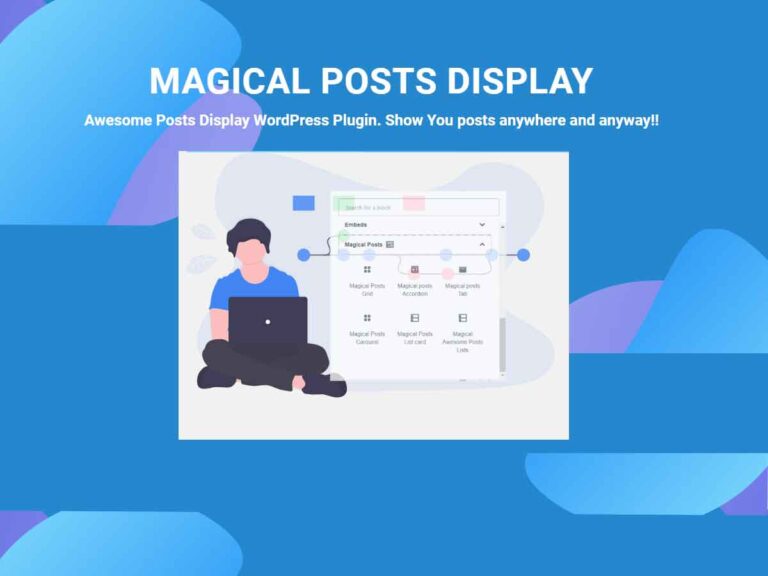
Beautiful theme, useful and with good potential. The author has replied and was very fast and helpful to solve the issue. Also I would like to thank the developer of the Magical posts display plugin. This is the best ever plugin I used for creating post grids and layout. Lot of customization available. I give 5 start rating for this.

Chris Jons
Web Graphic Designer at Freelance
I am using Wp Theme Space themes in my three sites. The WP Theme Space themes are excellent. I am using all of the themes on my sites without any issue. These themes have huge options panels So I can edit my site without any coding knowledge. Thank you for your great work. I will buy more themes from you. Have a nice day

Nanycy Newn
Personal blogger
The theme I am reviewing today is called “XBlog Pro” and is a responsive and retina-ready WordPress theme. This theme is responsive and retina-ready, all you need is to make it responsive with a simple click of a button. This theme is easy to use and will make your site more appealing to your visitors. Its looks are simple and elegant, with a dark background. There are some premium elements included in the theme to make your website stand out.

Korem Ton
Blogger